Emails have been around for 4 decades as a communication channel and every marketer understands its importance as a marketing channel whether it is for a B2B or B2C model. While communication using other marketing channels are possible, none provide the ease and effectiveness that comes with sending an email to all your subscribers collectively. Sending an email alone does not make it effective; what matters is what you communicate within your emails using different elements of an email such as subject lines, email copy, email design layout, email footer, call-to-action button, etc.
If you looking for creating an awesome email that blows away everyone’s mind, you are at the correct place.
What kind of emails are preferred by subscribers?
- The combination of the subject line and preheader text that hints about the email copy

- Email copy is easily scannable by the subscribers for important information
- The customer-centric approach instead of sales-oriented tone
- Consistency across the different channels
- Grammatically correct and proofread email copy. More than half (59%) of Britons would avoid doing business with a company who made obvious spelling or grammar mistakes. (Source)
- Has a story to it instead of a robotic tone
- Has an accessible design across devices and screens
- Actionable Call-to-action
How to create Awesome HTML emails design layouts?
Most modern brands send emails that are HTML based and CSS formatted. The advantage such emails have over plain text emails are the ability to add colors, images, experiment with typography & layouts.
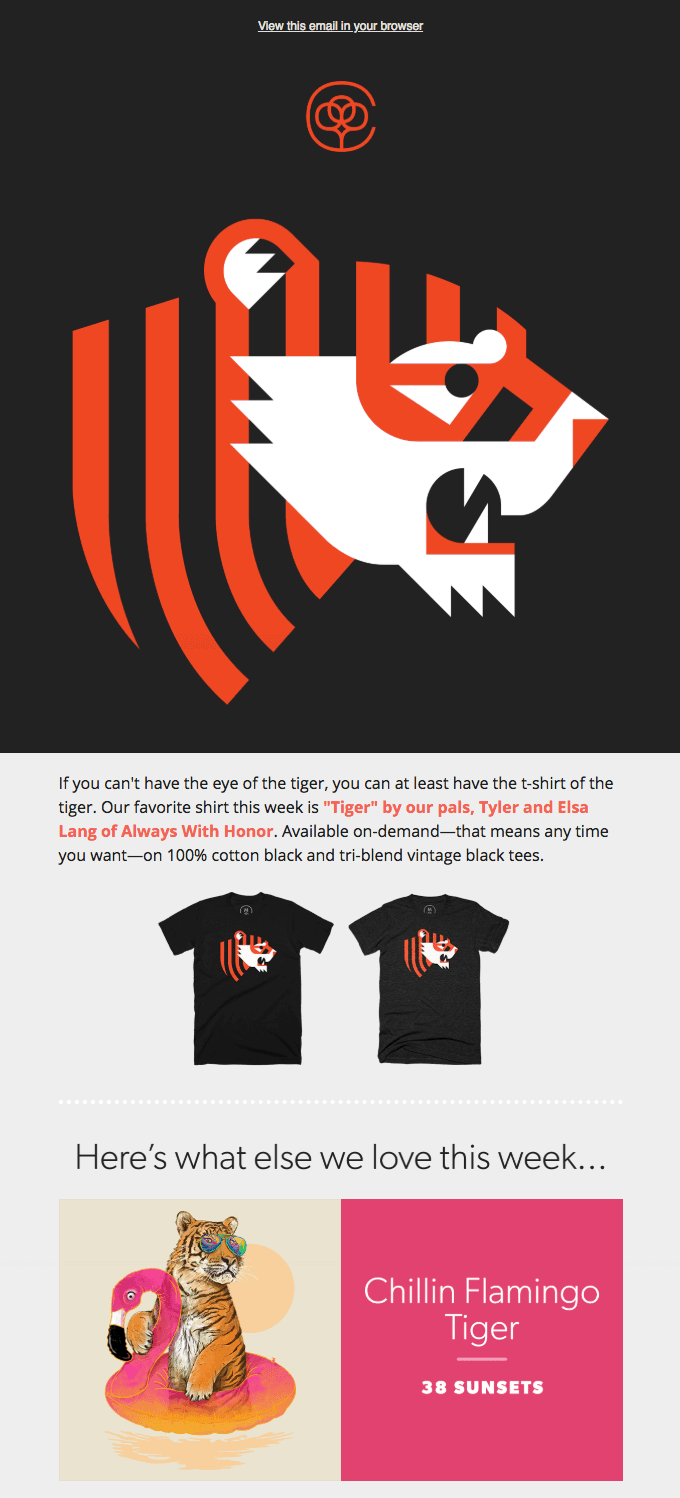
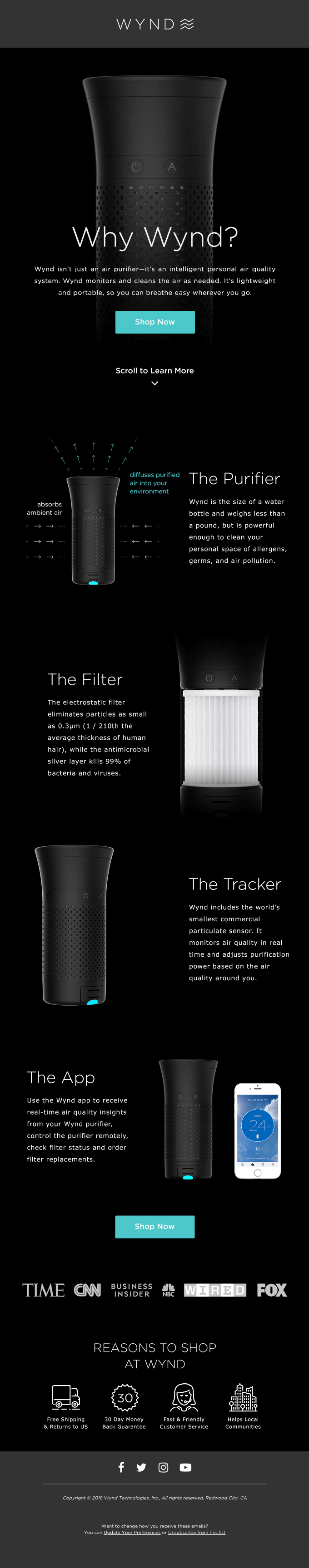
Let’s take an example of how to create an effective yet appealing HTML email. The following email by Cotton Bureau is an engaging email owing to multiple factors.

Logo & Hero Image
Let’s begin at the top. As soon as you see the email, the first thing your eyes land on are the logo

And the hero image

The logo placement at the top of the email helps your subscribers make the association easily. Additionally, a prominent hero image that is relevant to the email copy conveys the context of your email copy. By placing both on a dark background makes the images pop out and catch attention.
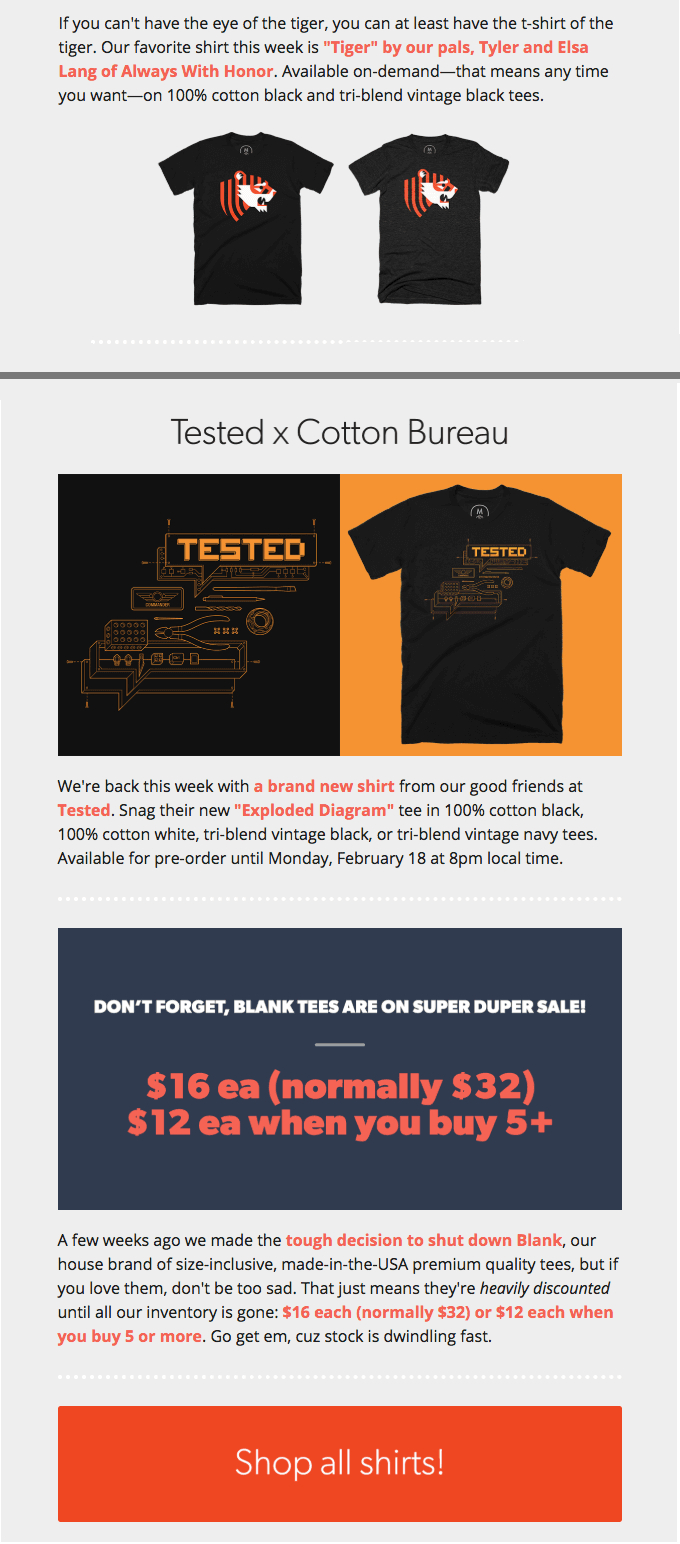
Email Copy
Below the hero image, there is a short copy that communicates what was being hinted by the hero image.

This is where the typography comes into play. A certain portion of the email is highlighted using different font color and formatting.
Email Layout Design
The next section is a silent yet most impactful part in the email i.e. the layout.

The email design layout dictates the placement of each element in the email in order to guide the eyes of the subscribers. As you may have noticed, from the beginning of the email, your eyes automatically travel between the different elements owing to the layout.
Generally, there are 2 main types of layouts used in emails:
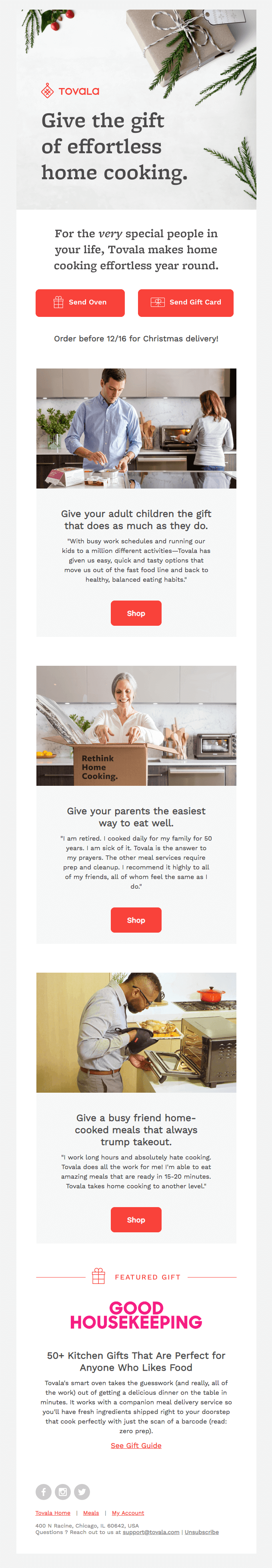
- Single Column: The most common layout used by email designers owing to simplicity. Your eyes travel from the top to bottom in a standard path without being redirected anywhere. In the email below by Tovala, each element is placed sequentially below the previous element that promotes easy reading.

- Two Columns: As the name suggests, this layout has two columns and the email elements are arranged accordingly in each column. There are two subvariants of a two column layout.
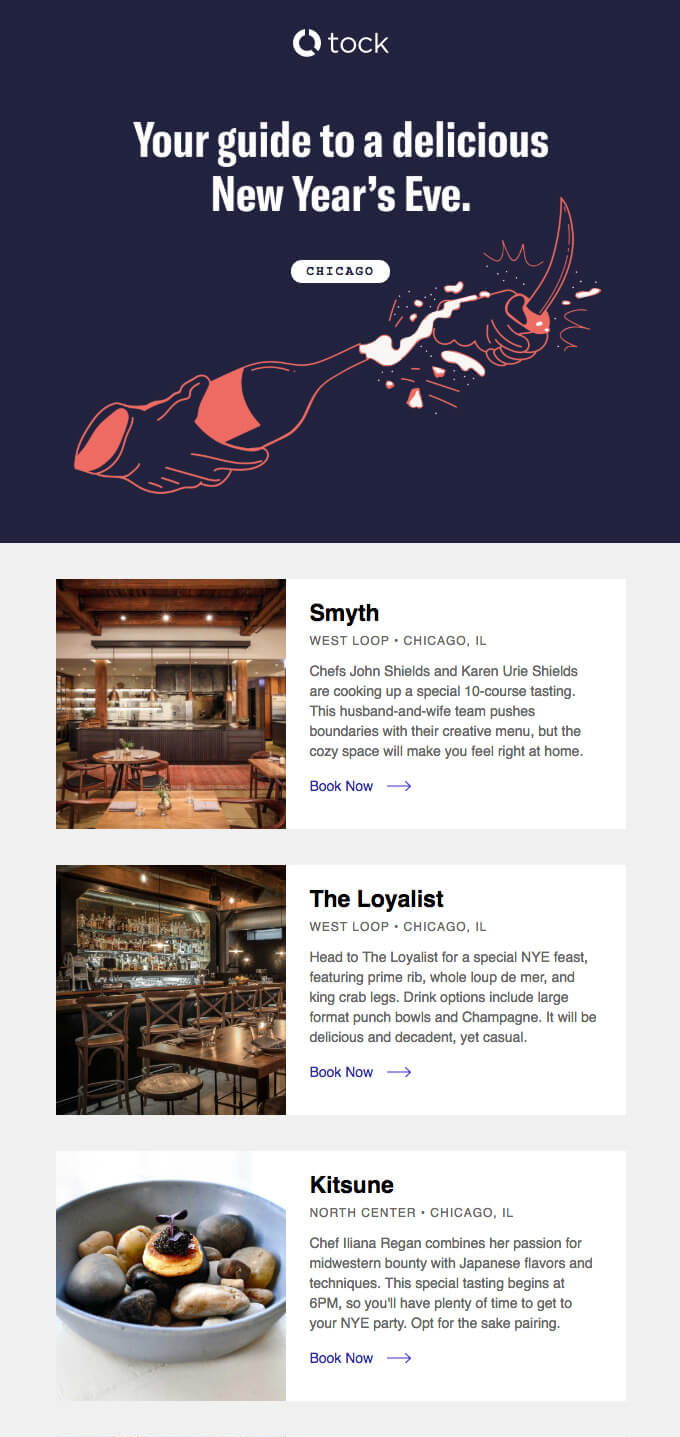
- F shaped Layout: Going by the ‘F’ shaped eye scan path adopted by most people globally, this layout assists the scan path. In the email example below by Tock, the image is on one side with relevant content beside it.
- Zig Zag path: An adaptation of the ‘F’ scan path, the elements in this layout are arranged in a zig-zag pattern that breaks the monotony of the design looked like a stacked pile of content.

No points of guessing but which email layout design Cotton Bureau was flaunting in the example above?
Call to action button & copy
Next set of email elements, test out the effectiveness of your email but they themselves contribute to the effectiveness and in turn the conversion potential of the email. Call-to-action redirects the subscriber to a landing page where they are informed further about the message conveyed in the email. As the name suggests, the call-to-action should actually call the subscriber to take action. A subscriber will only take action if they are aware of what they can expect on clicking the button. Unfortunately, most marketers tend to be ignorant about this and tend to stick to standard call-to-actions such as:
- Submit
- Learn more
- Know more
- Click here
A strong and effective call to action should circle around the statement “I want to _____”
For example:
For a limited duration trial, the subscriber has the following statement “I want to start my trial” and so the call to action would be ‘Start my trial’.
CTA button color matters to an extent as different color have different significance in different cultures and you don’t want to offend the sentiments.
In the email example of Cotton Bureau, the call to action is ‘Shop all shirts!’ and has a contrasting color compared to the white background.

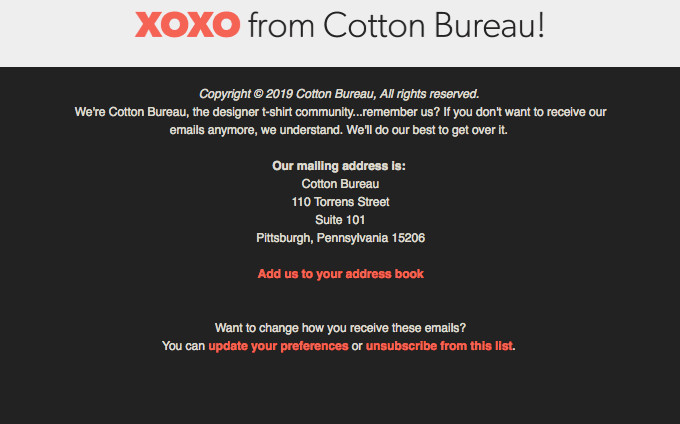
Email Footer
The last of the element in an effective email is the footer. Footer is ironically the most ignored part of an email by subscribers as well as marketers. Yet the email footer is as important as rest of the email elements as it carries the links for unsubscribe and change of preferences along with a physical address of the sender. This greatly helps from the deliverability point of view, as the subscriber can easily unsubscribe if they wish to unfollow your emails and this saves you from a SPAM complaint. Additionally, the change of preferences also reduces the chances of the subscribers unsubscribing out of email fatigue.
As you can see in the image below, the footer of the email carries the mailing address, a gentle reminder of the reason for subscription and the opportunity to either change their preferences or unsubscribe.

Bonus Content
How to craft Awesome plain text emails?
Plain text emails are equivalent to sending an SMS to your subscribers. In case you wondering who still sends plain text emails to their subscribers, 62% of email marketers admitted to sending a plain text version of their HTML to their subscribers and 16% prefer to send only Plain text emails.
Plain text emails have their own advantages:
- Lesser chances of the emails being flagged SPAM
- An easier alternative for those subscribers on low mobile coverage or high data charges
- Most B2B marketers still prefer it since most B2B emails are read on Microsoft Outlook (which is notorious for wreaking havoc with HTML emails)
- Sounds more personally written
Sending an effective plain text email is based on 4 crucial things:
- Message
- Timing
- Call-to-action
- Tracking
So we share with you tips to craft an awesome plain text email.
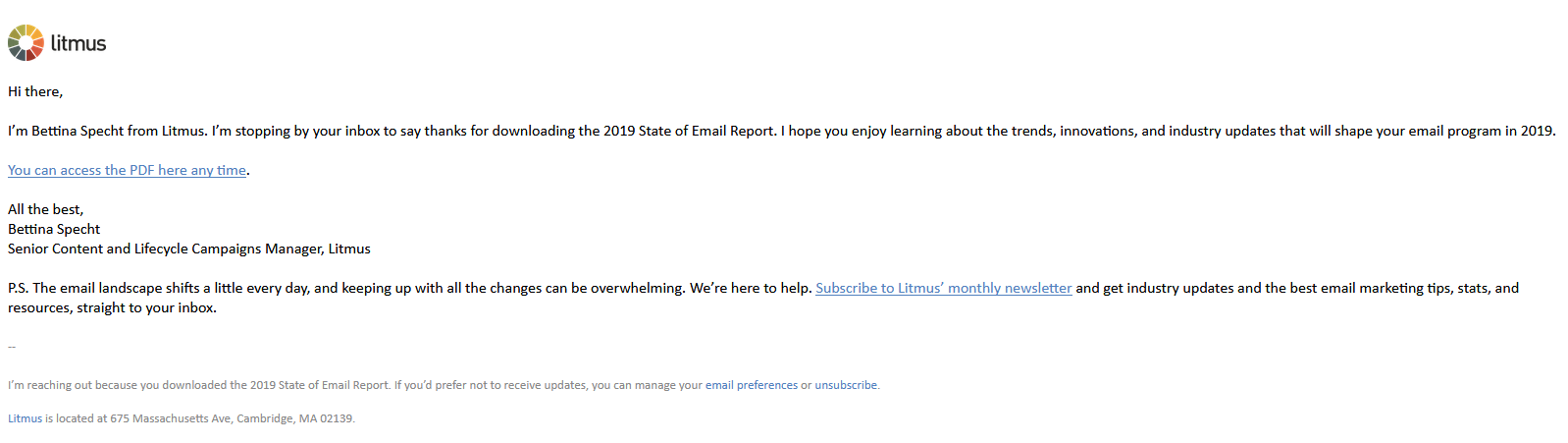
- Make use of whitespace: Plain Text email doesn’t mean you cannot make it look attractive. Instead of writing a single paragraph worth of email copy, split it into smaller sections and add ample of whitespace in order to provide breathing space within the email and help your subscribers to scan through the content as shown below in the email by Litmus.

- Don’t clutter with too many links: As in the case of HTML emails where too many CTA buttons can confuse the subscriber, adding too many links in your plain text email might generate confusion
- Simple and minimalistic: The charm of an email lies in the minimalism achieved. Include the information that is necessary, highlight the Call-to-action with certain symbols as ‘embellishments’.
- Always A/B test your tone: Based on your brand’s personality your email copy also needs to match. You may not understand what your subscribers want but you can A/B test understand what your subscribers prefer to receive.
Final Thoughts
As we stated earlier, sending an email alone doesn’t make it effective but the communication makes it effective. Whether you plan to send a plain text or a feature rich HTML email, the above-stated tips can help you delight your customers while engaging with them. To receive such insightful advice in the inbox, subscribe to our blog.