Introduction
We, humans, are more prone to take attention to something visual than something textual. So, when emails progressed from the Unicode supporting plain text to full-fledged HTML email in the late ‘90s, email marketers started to make their emails visually attractive to get better engagement. With the adoption of CSS styling in HTML emails around 2014, email development took another jump. In this article, we are going to talk about one such innovation in email development, background colors and background image in emails.
Why You Need Email Backgrounds
As we stated earlier, people are more prone to notice visual changes and adding background to your emails helps you separate each section without compromising the attention given to each. In the email examples below, you can see for yourself.

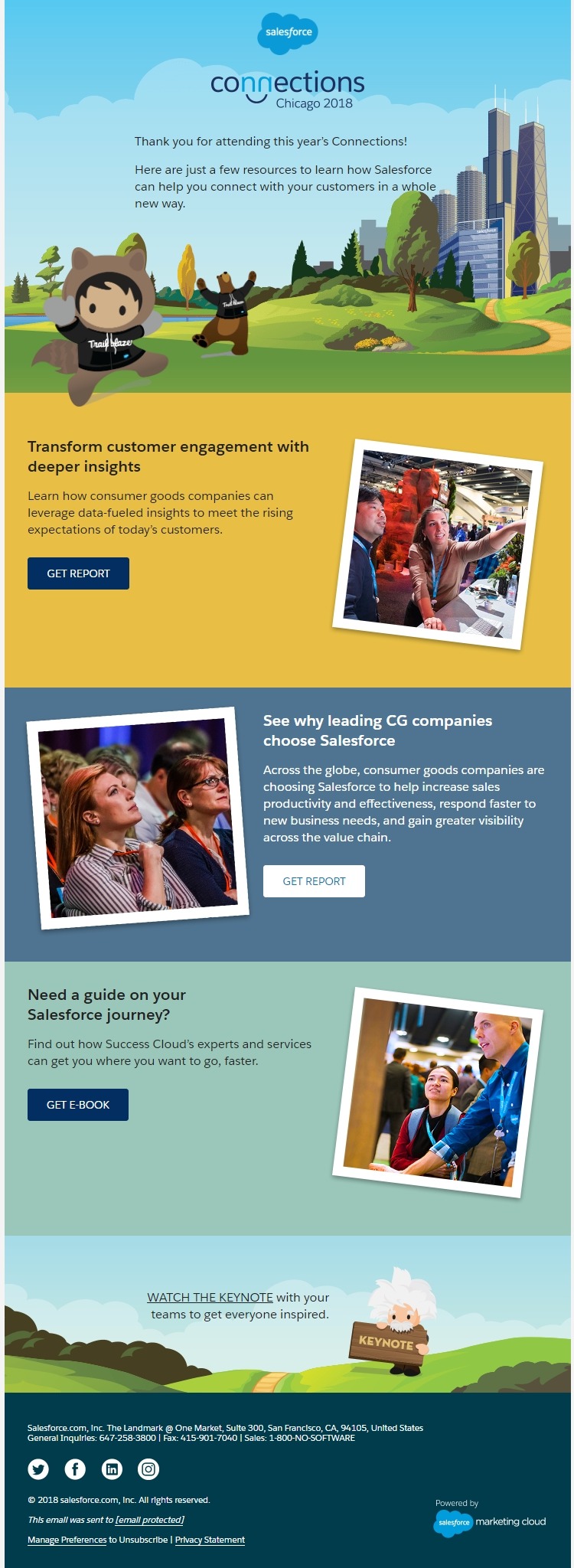
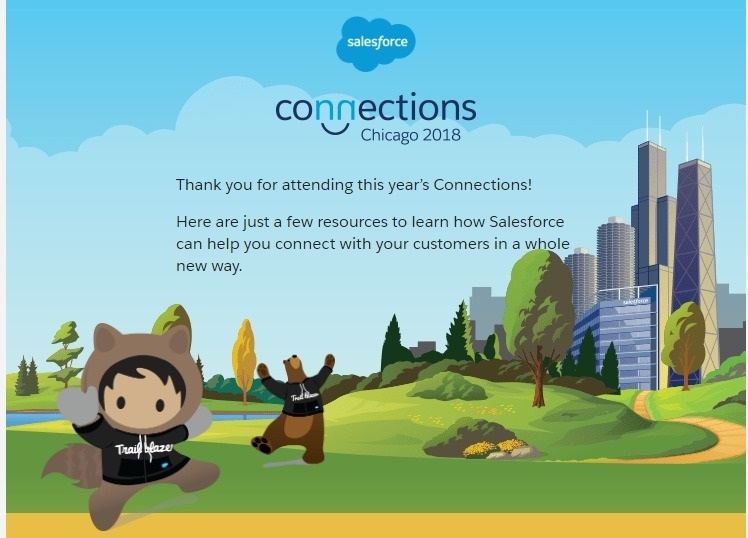
In the above email example by Salesforce for their Connections 2018, every section is filled with different color, This helps in giving individual attention to each section. What if we remove the background colors?

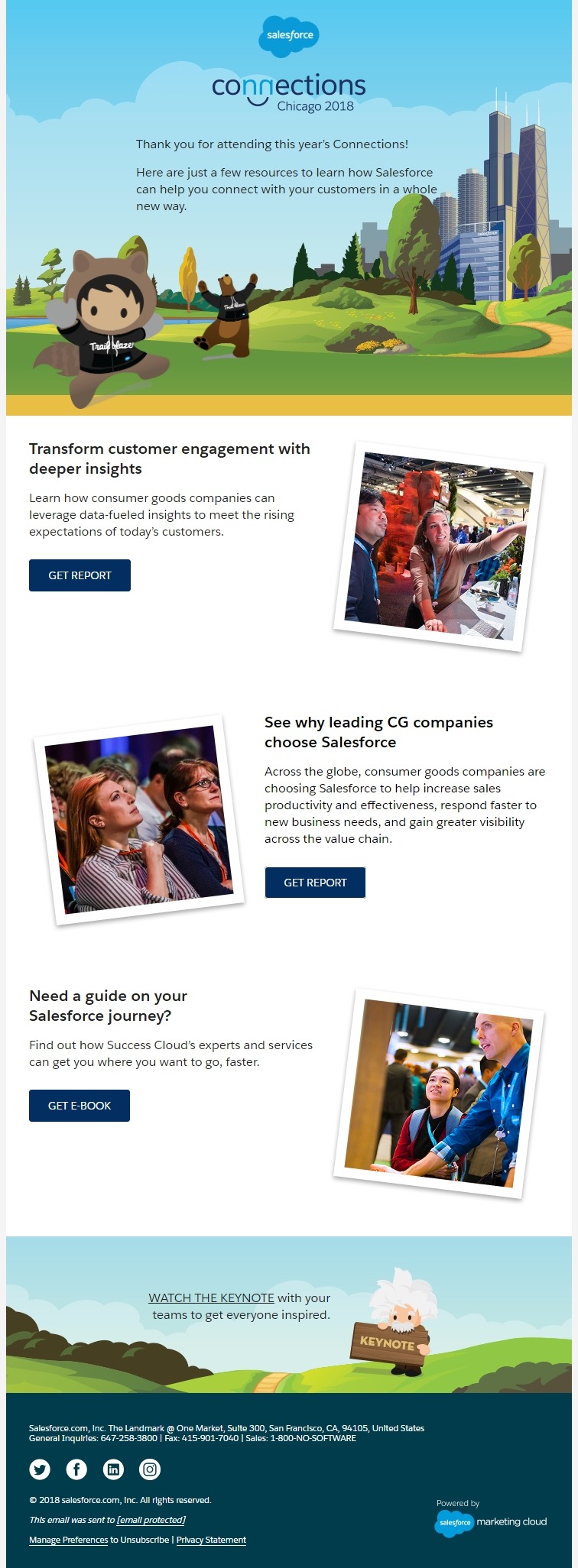
As you can see, thanks to the zig-zag layout, the content is still getting attention but there is no bifurcation between each section.
Additionally, the email also features a hero image that acts as a background image for the initial paragraph. The background image in the email not only adds visual points but also is functional in highlighting the text.

So, in a nutshell, by either including a background color or a background images in email, you are
- Enhancing the visual value and estimate hierarchy content
- Conserve space with the ability to place more than one HTML elements in the same space
- Keeping the email accessible as the HTML content on top of the background image is not affected even if the image is blocked or not displayed
How to include Background effects In Email
Including background effects can be done using three different ways:
- Using the Table attribute method
- Using the CSS method
- Using the VML code (exclusively for Outlook)
1) Using Table attribute
Including colors in an email are the easiest to execute, all thanks to the evergoing usage of <table> layout in HTML emails. By using the bgcolor HTML attribute or using background-color CSS attribute, you can specify colors with a 3-digit or 6-digit hexadecimal color. You can use the attribute with <body>, <table>, <td>, <div>, and <a>.
So, the following code
<table width="100%" bgcolor="#eceff4;" ></table>
Will create a table of grey background.
|
This is a Table with Grey Background |
Adding the following code
<tr> <td bgcolor= "#ffffff;"> <p style="color: #8a3ffe;"> Hello World </p> </td> <td bgcolor= "#000000"> </td> </tr>
Will create a table of grey background with two columns with a black and white background.
|
This is a Table with Grey Background |
|
|
This is a Table cell with White Background |
This is a Table cell with Black Background |
|
This is a Table with Grey Background |
|
Adding a background image using <table> layout involves some extra steps.
The overall syntax for adding a background image is:
<td bgcolor="#ffffff"background="url of where the image is hosted"></td>
The bgcolor attribute needs to be added in the case where the image is not displayed the color will be displayed.
The disadvantage of this method is that the table will automatically inherit the dimension of the image to be displayed. Also you cannot position or resize the image as per your needs.
2) Using CSS Method
As we stated earlier, the CSS attribute for including background color in your emails is background-color. So the CSS syntax for adding the background color is:
<td style= "background-color:#6digit HEX code">
Similarly, the syntax for including HTML background images in email is
<td align="center" style="background-image: url('url of where the image is hosted');"></td>
To change the position you add the background-position property
<td align="center" style="background-image: url('url of where the image is hosted'); background-position: value;"></td>
Assuming the dimension of the image is different than the container, you can either choose to stretch the image, repeat or even not repeating.
To stretch the image use background-size property with cover as value
<td align="center" style="background-image: url('url of where the image is hosted'); background-position: value; background-size: cover;"></td>
To repeat the image use background-size property with contain as value
<td align="center" style="background-image: url('url of where the image is hosted'); background-position: value; background-size: contain;"></td>
In order to prevent the image from repeating by adding the background-repeat property.
<td align="center" style="background-image: url('url of where the image is hosted'); background-position: value; background-repeat: no-repeat;"></td>
Finally, you add the background-color as a failsafe.
<td align="center" style="background-image: url('url of where the image is hosted'); background-position: value; background-repeat: no-repeat; background-color:#6digit HEX code"></td>
3) Using VML code
As we specified, VML method is only used for adding background images for emails to be opened in Outlook. While a lot has improved in the rendering support for Outlook, it is a best practice to either avoid using background images or use VML to add them.
v:fill tag attribute is used to include a background image that Outlook will render, then fallback to the background attribute for non-Outlook clients.
In order to ensure that non-outlook clients ignore the additional code place the VML in between <!–[if gte mso 9]> <![endif]–> conditional code So the final code looks like:
<table cellpadding="0" cellspacing="0" border="0" width="100%">
<tr>
<td background="url of your image" bgcolor="#ffffff" valign="top">
<!--[if gte mso 9]>
<v:rect xmlns:v="urn:schemas-microsoft-com:vml" fill="true" stroke="false" style="mso-width-percent:1000;">
<v:fill type="tile" src="url of your image" color="#ffffff" />
<v:textbox style="mso-fit-shape-to-text:true" inset="0,0,0,0">
<![endif]-->
<div>
<!-- HTML Content Here -->
</div>
<!--[if gte mso 9]>
</v:textbox>
</v:rect>
<![endif]-->
</td>
</tr>
</table>
Which Email clients support Background Images in Email
| Email Client | Support |
| Apple Mail | All 3 types |
| Outlook 2000-2003 | All 3 types |
| Outlook 2007-2016 | Only the VML method |
| Gmail Android | All 3 types |
| iOS Mail | All 3 types |
| Non-Gmail Id in Gmail | None |
| Gmail Web | CSS method only |
| Outlook.com | All 3 types |
Wrapping Up
Background images are a wildly useful way to spice up your email design and improve the accessibility of your campaigns but they’re not without their problems. Always test your emails before you hit send. You can get in touch with us for an easier way to include background images in your email.